Мы свяжемся с вами в ближайшее время!

У цій статті ми розглянемо, що таке структура веб-сайту, яка вона має бути й чого не варто робити. Обговоримо типові помилки, які зазвичай сильно гальмують просування, заважають отримувати трафік та конверсії.
Спосіб його влаштування, в якому кожна сторінка впорядкована та логічно пов'язана з іншими. Подібно до карти, структура допомагає людям легко знаходити потрібну інформацію, а пошуковим системам — ефективно "читати" веб-сторінки. Вона будується так, щоб кожна частина ресурсу відповідала певним темам або запитам, які цікавлять відвідувачів.

Google оцінює її, як один із важливих факторів для оптимізації під пошукові системи (SEO). Оскільки прагне надати нам найкращий досвід пошуку та навігації.
Добре організована структура полегшує індексацію, тобто сторінки швидше потрапляють у пошук за потрібними запитами.
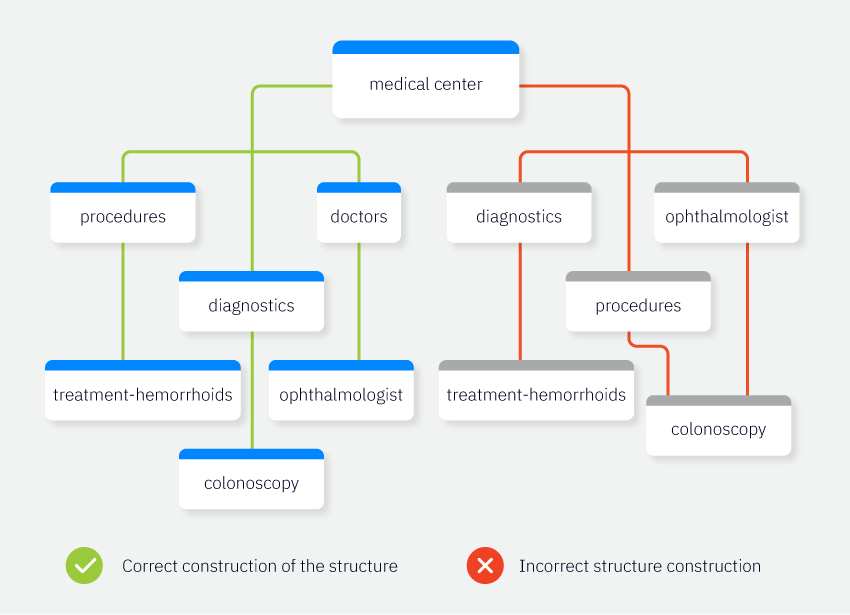
До речі, близько 95% проєктів, які надходять нам на оптимізацію, збудовано з помилками. Найбільш розповсюджені:
Через це потенціал залучення органічного трафіку дуже знижується. Тому вирішили розповісти, як правильно створити структуру сайту з докладною інструкцією.
Основні вимоги орієнтовані базові принципи створення та функціонування веб-сайтів. Це правила, які застосовуються до більшості майданчиків, незалежно від їх типу чи контенту.
Основне:
Google радить робити структуру зрозумілою та простою. Потрібно, щоб адреси сторінок (URL) були короткі та легко читалися.
На кожній сторінці повинні бути заголовок H1, title та опис (description), які відповідають її змісту – це допоможе користувачеві легко знайти необхідну інформацію на запит. Зміст кожного елемента має бути унікальним, щоб пошукові системи правильно його індексували. Рекомендується також використовувати мікророзмітку та чітко структурувати текст, що спрощує орієнтацію як для людей, так і для пошукових роботів.

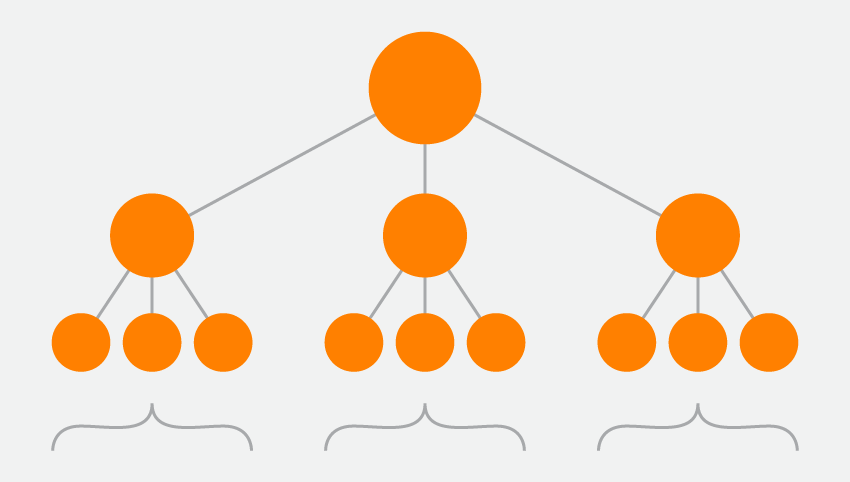
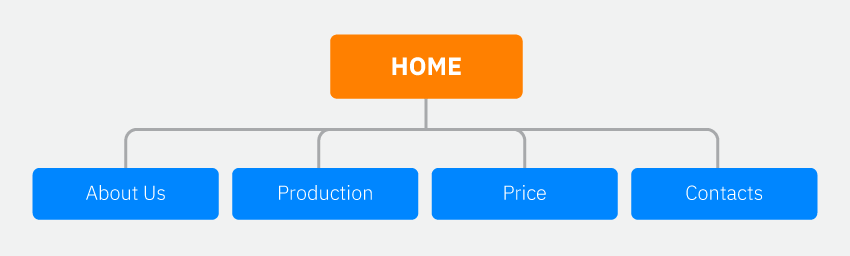
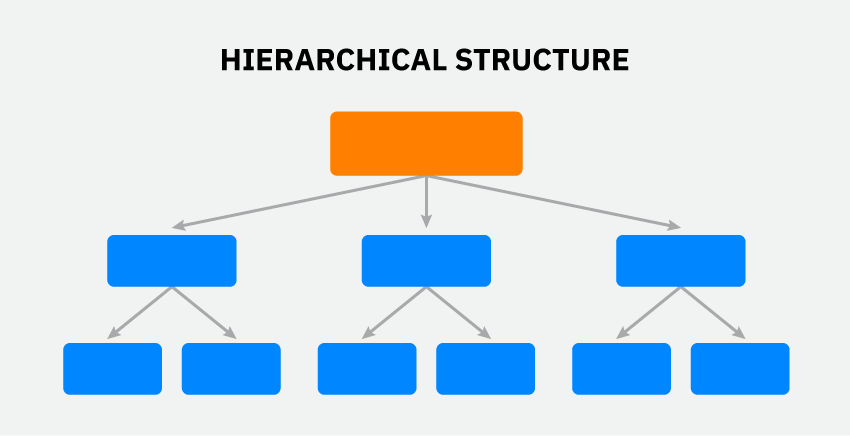
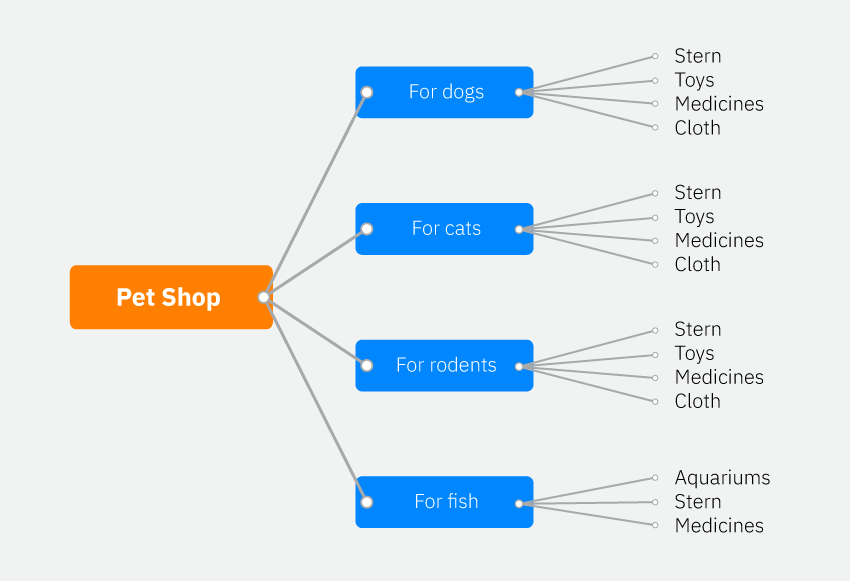
Структура сайту — створення взаємозв'язків сторінок за принципом ієрархії. Краще уявити її схематично. Найпростіша схема структури сайту — блокова. У ній наочно простежується ієрархія, рівні вкладеності сторінок та його зв'язку.
Отже, є два основних типи структур та кілька різних методів організації контенту на сайті. Розглянемо їх.
Основні типи схем:

Дещо докладніше: що таке лінійна структура сайту з точки зору SEO. Лінійна — неефективна для просування, оскільки акцентує увагу людини лише на стартовій сторінці.
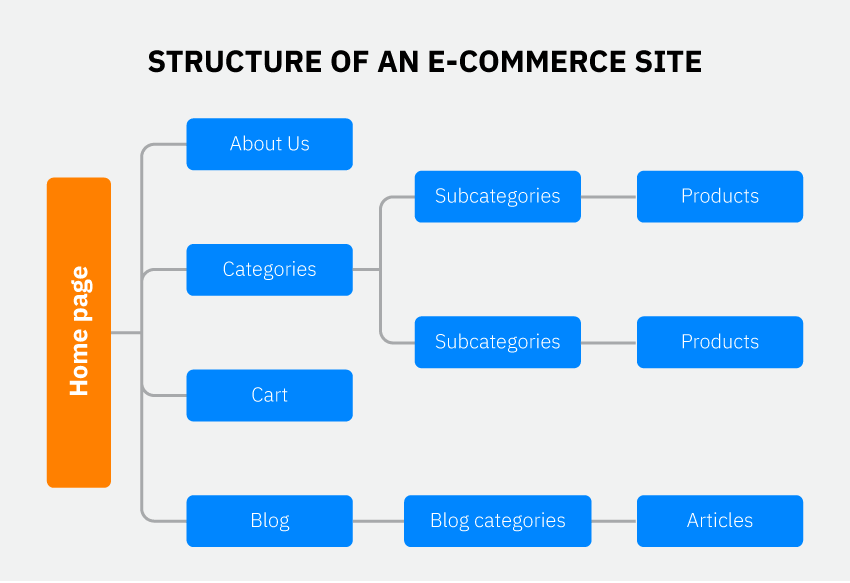
Ієрархічна – інша справа. Тут контент розділений на тематичні кластери, які елементи пов'язані між собою перелінкуванням (внутрішніми посиланнями). При цьому кожен тематичний кластер оптимізується для групи запитів, що робить просування більш цільовим і ефективним. У кожному розділі є підрозділи. Дробити їх можна умовно до нескінченності, але ми не рекомендуємо опускатися нижче четвертого рівня вкладеності — глибоко розміщені сторінки погано індексуються. Оптимальний варіант: категорія → підкатегорія → картки товарів
Методи організації контенту на веб-сайтах – це різні системи категоризації та класифікації контенту, продумані для того, щоб людині та пошуковику було простіше знаходити потрібні матеріали.
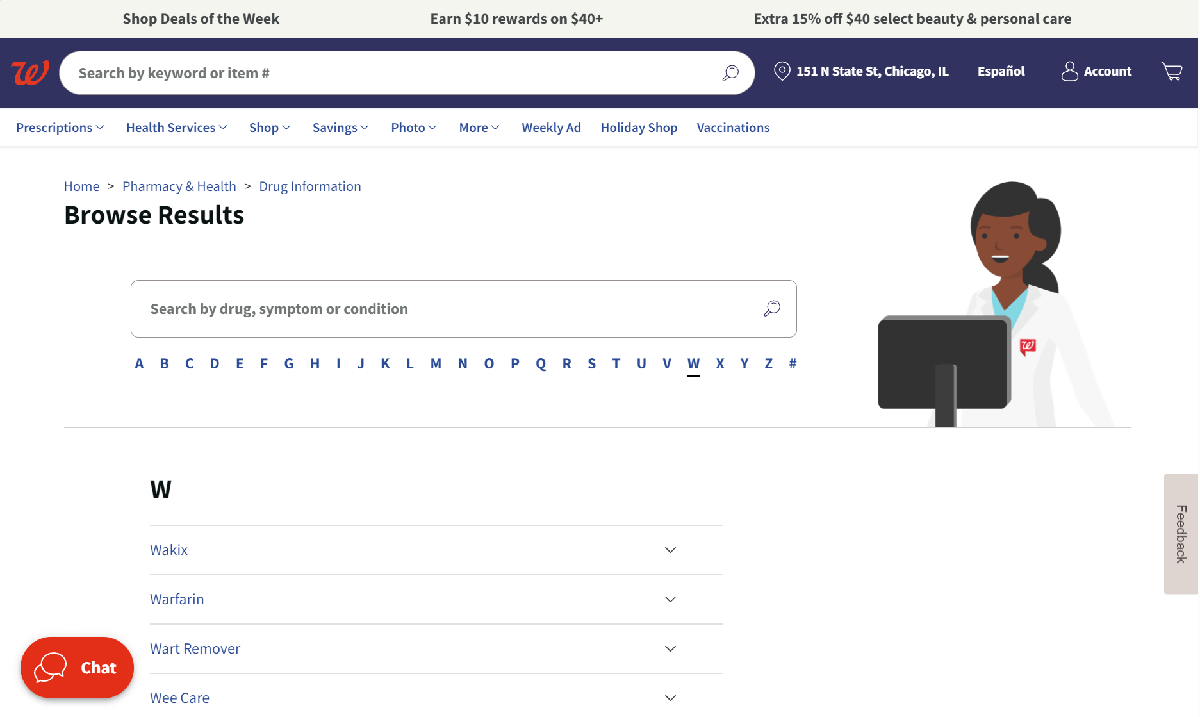
З назви зрозуміло – інформація розташована за абеткою. Найчастіше такий метод застосовується у словниках чи енциклопедіях.
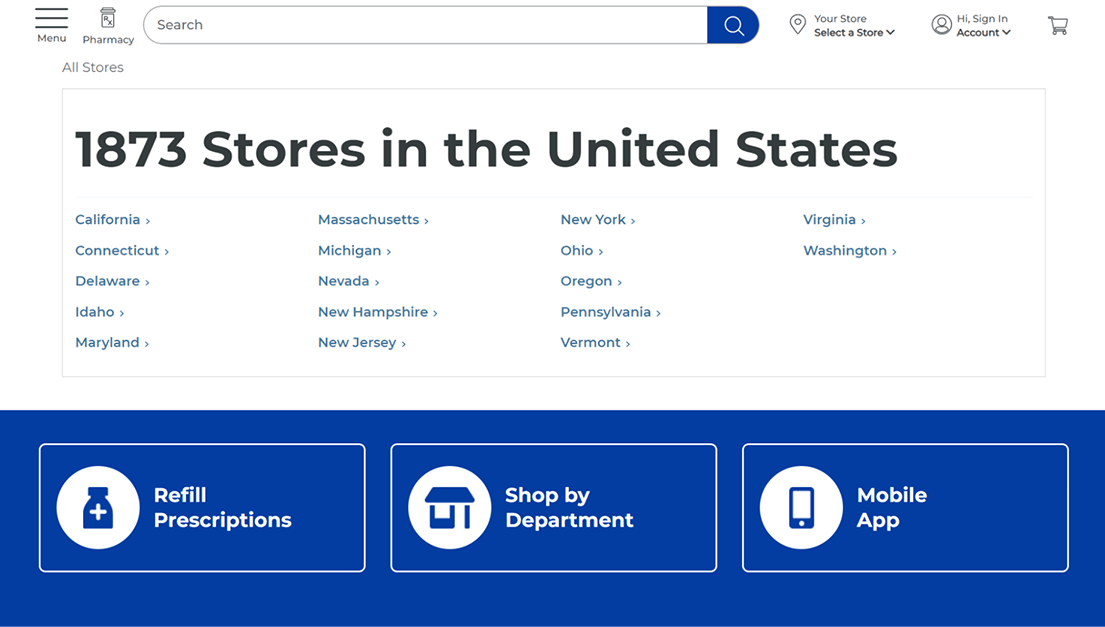
Сайти аптек часто використовують алфавітну структуру для впорядкування списку лікарських засобів, щоб полегшити пошук та швидкий доступ до потрібного товару для покупців.

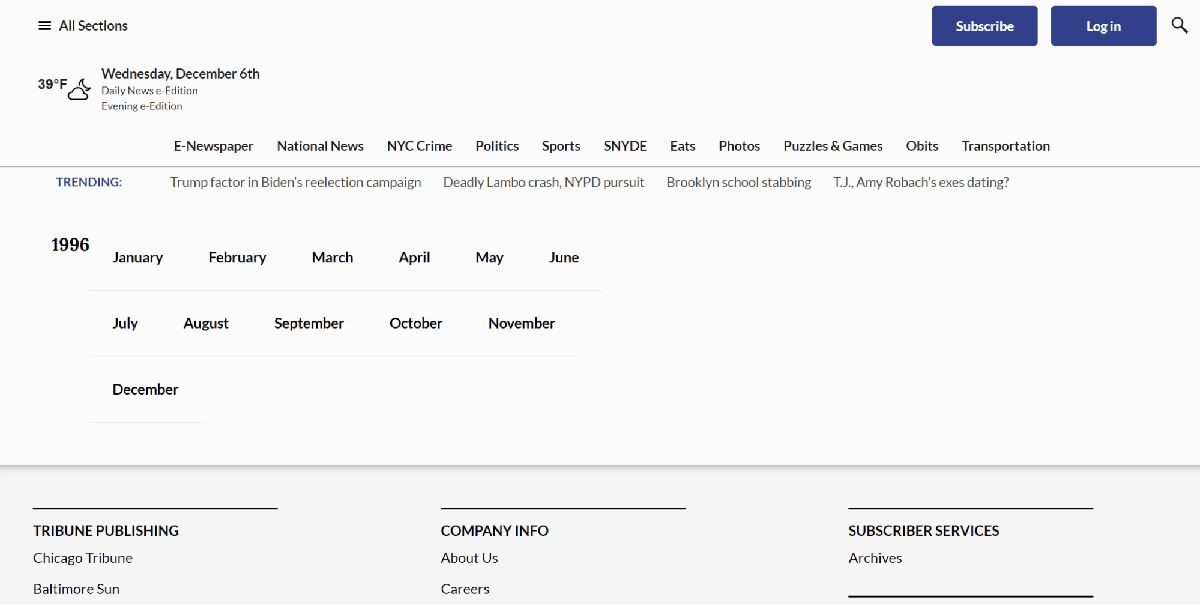
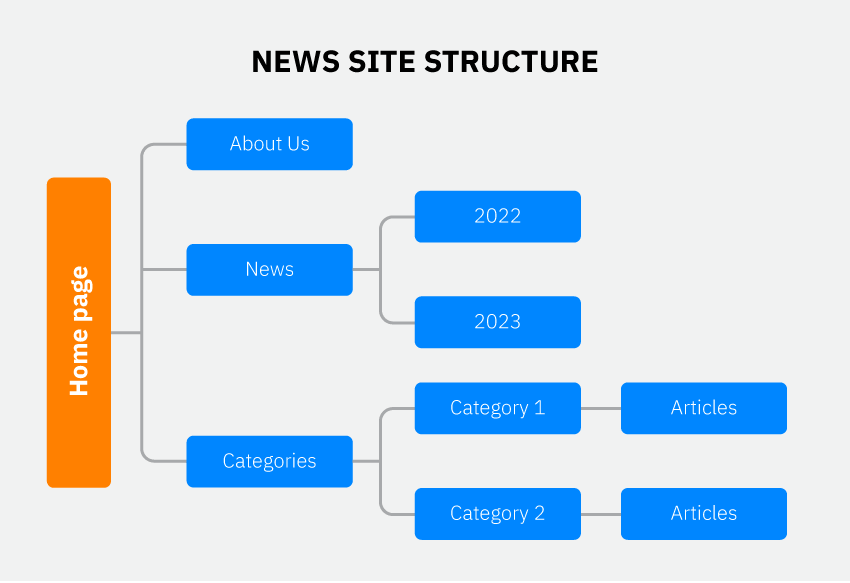
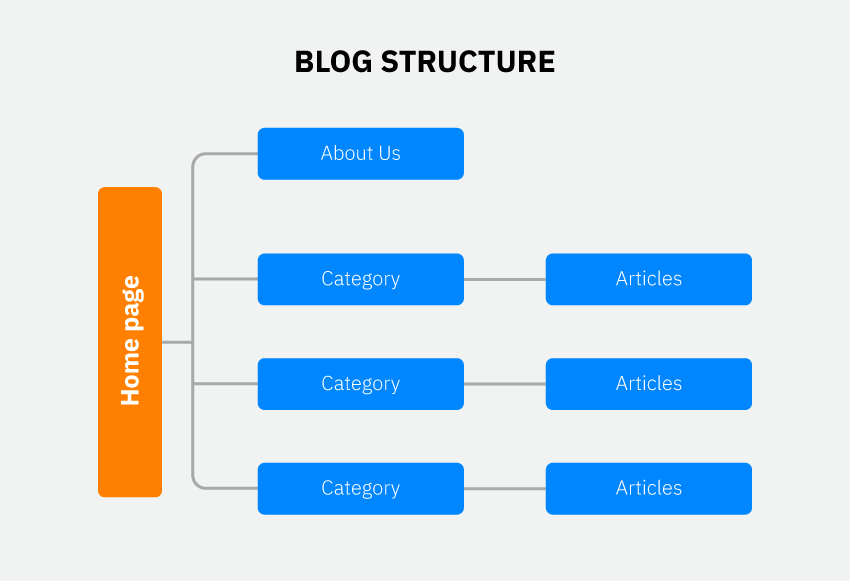
Тут все впорядковано за датами. Цей спосіб ідеально підходить для порталів новин або блогів.

Часто використовується SEO для створення сторінок, орієнтованих на конкретні регіони. Наприклад, послуг та філій у різних містах. Це допомагає підвищити релевантність та видимість сайту за геонезалежними пошуковими запитами. Такий підхід дозволяє підприємствам ефективно залучати місцеву аудиторію, яка шукає товари чи послуги у їхньому регіоні.

Найпоширеніший метод. Інформація поділяється на категорії на теми. Відмінний варіант для багатосторінкових магазинів чи інформаційних порталів. Цей метод добре підходить для СЕО просування, оскільки дозволяє ефективно розподілити ключові слова за сторінками категорій, підкатегорій та сторінками фільтрів.
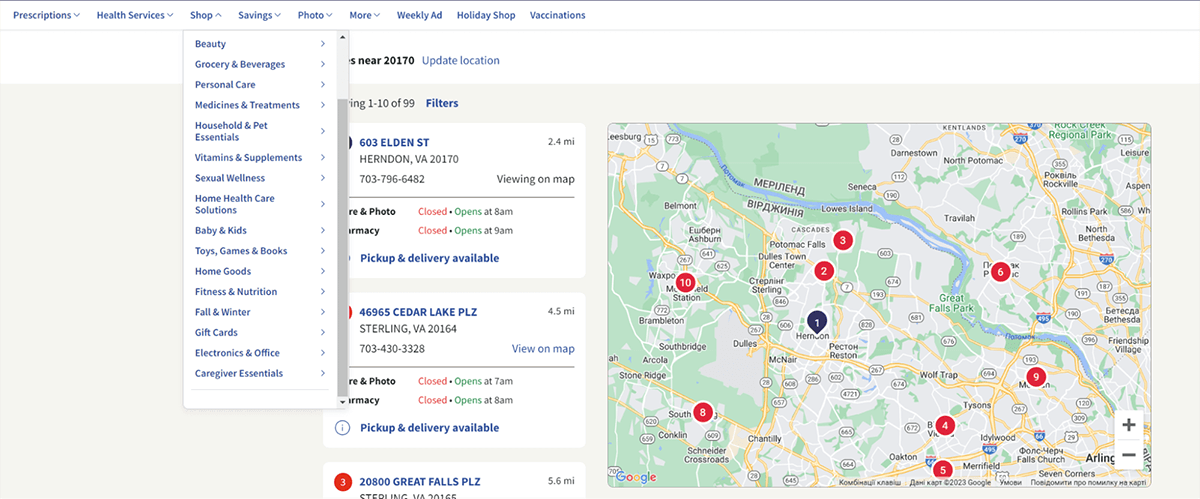
Що таке структура веб-сайту гібридного типу? Вона ідеально підходить для ресурсів, де потрібно врахувати різні способи пошуку та навігації різними аудиторними групами. Такою системою часто користуються інтернет-аптеки. Припустимо, що у користувача є рецепт на ліки "Амоксицилін". Він заходить на сайт аптеки та може скористатися алфавітним пошуком, обравши літеру "А".
Якщо він шукає ліки для лікування ангіни, але не знає назву препарату, він може перейти в тематичну категорію "Ліки проти ангіни".
Крім того, якщо користувачеві потрібно знайти найближчу аптеку, щоб купити "Амоксицилін", він може скористатися географічним пошуком, вказавши своє місто або район, і сайт покаже аптеки поблизу де доступний цей препарат.

Це приклад структури сайту для корпоративних завдань малого та середнього бізнесу, візиток, майданчиків, послуг, інформаційних платформ та невеликих інтернет-магазинів. Вона забезпечує достатньо інформації для ознайомлення з основними аспектами діяльності, продуктами чи послугами компанії, а також пропонує просту та зрозумілу схему для зв'язку контенту.

Вважається найпопулярнішою й правильною, та використовується більшістю великих вебсайтів, блогів, інтернет-магазинів та інтернет-порталів.




Розглянемо, як скласти структуру сайту покроково.
Використовуючи інструменти для аналізу, такі як Serpstat, ви можете порівняти свій ресурс із конкурентами та знайти загальні ключові слова. Це дасть розуміння, які тематичні блоки важливі для вашої аудиторії та допоможе створити схему, яка буде логічною та зручною для користувачів, а також оптимізованою для пошукових систем.
На другому етапі необхідно зібрати семантичне ядро, тобто підібрати ключові слова і фрази, за якими ресурс просуватиметься у пошукових системах. Якщо він мультимовний, для кожної мови семантику збирають окремо.
Спочатку визначте головні розділи, підрозділи та типи сторінок, виходячи з особливостей вашої ніші та зібраного семантичного ядра. Важливо, щоб до кожної веб-сторінки можна було дістатися за три кліки від головної.
Використовуйте візуалізацію для наочності, та не забувайте про можливість масштабування для додавання нових розділів у майбутньому.
Перевірте та оптимізуйте індексацію, обміркуйте логіку фільтрів та сортувань, виключіть можливість появи дублікатів та «сміттєвих» розділів. Правильно організована структура спрощує навігацію як людей, так пошукових систем.
На четвертому етапі потрібно уважно перевірити структуру URL-адрес вашого майданчика. URL мають бути зрозумілими та короткими, містити ключові запити, але без переспаму. Для мультимовних ресурсів не забудьте додати атрибути hreflang та вказати мову для кожної URL-адреси. Такі заходи допоможуть покращити SEO і зроблять вебсайт більш дружнім як для користувачів, так і для пошукових систем.
Внутрішні посилання допомагають людям та пошуковикам легко переміщатися сайтом. Обов'язково потрібно переконатися, що немає сторінок-сиріт, тобто таких, на які не веде жодне посилання. Для цього корисно заздалегідь скласти список усіх, категорій та підкатегорій.
Необхідно ретельно продумати меню, використовувати "хлібні крихти" для навігації, а також оптимізувати хедер та футер сайту. Магазинам важлива наявність зручних фільтрів та опцій сортування, а також блоків рекомендацій для перелінкування.
XML-карта сайту – це технічний файл, який створюється у форматі XML. Він містить список URL-адрес всіх сторінок нашого сайту.
HTML-карта сайту – це звичайна вебсторінка на вашому сайті, яка включає посилання на всі основні розділи та сторінки. Її можна створити вручну або за допомогою спеціальних інструментів.
XML-карта прискорює індексацію сайту пошуковими системами, а HTML-карта робить навігацію по сайту зручнішою для відвідувачів.

Як ми вже писали, більшість наших клієнтів припускалися помилок при складанні структури сайту, через що відчували проблеми з просуванням. Розкажемо, що не так.
Щоб повністю розкрити потенціал вашого сайту після створення його оптимальної структури, ознайомтесь із нашою статтею “Етапи розкрутки сайту”, яка стане вашим навігатором у світі ефективного просування в Інтернеті.
Найкраще продумувати структуру сучасного сайту до його запуску. Але більшість наших нових проєктів – це вже готові веб-сайти з наявною структурою. Часто їх доводиться доопрацьовувати чи реорганізовувати сайт. Крім того, зміни ієрархії сторінок, наприклад, може знадобитися в процесі розширення інтернет-магазину або за редизайну.
Важливо враховувати деякі моменти, щоб зберегти поточні позиції сторінок у пошуку:
Після запуску важливо відстежувати ефективність доробок та вносити коригування за необхідності.
Про те, як можуть змінитися показники після побудови структури сайту, можна подивитися в нашому кейсі інтернет-магазину панчішно-шкарпеткових виробів та домашнього текстилю.
Сайт перебував у стагнації, попри спроби просування. Однак ситуація змінилася після того, як ми розробили та впровадили нову, більш ефективну ієрархічну структуру. Це дозволило покращити показники сторінок та зробити навігацію зручнішою як для користувачів, так і для пошукових роботів.
У результаті кількість фраз, за якими сайт показується в пошуковій видачі, збільшилася більш ніж у 6 разів, а кількість сторінок в індексі майже вдвічі. Що спричинило значне зростання органічного трафіку.
Чітка, логічно організована структура забезпечує ефективне сканування та індексацію контенту пошуковими роботами та покращує користувальницький досвід. Якщо сайт організований грамотно та відповідно до вимог, Google нагородить вас найкращим ранжуванням.
Тому при створенні ресурсу необхідно пам'ятати, що таке логічна структура сайту і чого від нас очікує Google.
Що важливо:
Структурувати інтернет-магазин важче, ніж, скажімо, сайт-візитку. Фахівець має вміло пов'язати великий асортимент товарів із запитами покупців. Грамотно розподілити товари за категоріями та підкатегоріями, враховуючи їх характеристики, та зробити так, щоб користувач можу швидко їх знайти.
Створення ефективної структури для онлайн-магазину потребує ретельного аналізу семантики, що включає десятки тисяч ключових слів та фраз. Важливо визначити, які параметри товарів будуть використовуватися у фільтрах, а які виділені в окремі підкатегорії. Це вимагає компетенції, навичок роботи з веб-інструментами та досвідом. Потрібно знати, що таке внутрішня структура веб-сайту і як працювати з нею. Тому рекомендуємо залучати фахівців із SEO ще на етапі розробки сайту.
Мы свяжемся с вами в ближайшее время!
Ми зв'яжемося з вами найближчим часом!